Curso Json
¿Que es Json?Json es (de acuerdo al sitio oficial) un lenguaje de intercambio de datos. Ligero y fácil de interpretar tanto por humanos y máquinas.
¿Para que sirve Json?
Para intercambio de datos, dinámicos.
Ejemplo: una aplicación android que realiza un intercambio de datos con un servidor, o lee una base de datos local.
Estructura básica de Json
Un conjunto de pares:
{"nombre", "valor"} es decir: nombre:valor
o nombre=valor.
Un arreglo de datos ordenados.
{
//abrimos el json
"autos":[ //es un arreglo, por lo tanto, adentro o hay valores, o hay objetos.
{"marca":"vw",
"modelo":"sedan"
},
{
"marca":"vw",
"modelo":"beetle"
}
]
}
En resumen. Es un arreglo. Los objetos se componen de pares. Es fácil de interpretar. Es casi texto plano(debemos encriptar las comunicaciones, pero es texto plano).
Queda un string o cadena que es el que se envía o recibe.
{
"autos":[
{"marca":"vw",
"modelo":"sedan"
},
{
"marca":"vw",
"modelo":"beetle"
}
]
}
Podemos comenzar.
Código
Creanos un nuevo proyecto con un activity, puede ser vacío.
Imports
import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import org.json.JSONArray; import org.json.JSONException; import org.json.JSONObject; import java.util.ArrayList; import java.util.HashMap; import android.widget.ListAdapter; import android.widget.ListView; import android.widget.Toast;
Vamos a usar un list view para demostrar que Android esta leyendo el arreglo de objetos,
y que accede a los valores de dichos objetos.
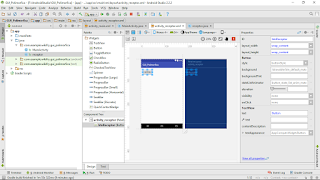
Agregamos un list view a la interfaz gráfica, eliminamos el texto de la vista, ya que no nos va a servir.
...
tools:context="com.example.wikifry.jsonproject.MainActivity">
<ListView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_centerHorizontal="true"
android:id="@+id/lstJson" />
Y el java:
//DeclaramosListView lstJson;
public class MainActivity extends AppCompatActivity { lstJson=(ListView)findViewById(R.id.lstJson);
//Importamos el listview
Empezamos a leer la cadena:
protected void leerJson(String jSonStr){
//En ese método recibimos la cadena, nuesto json en cuestión
try{
JSONObject jsonOb=new JSONObject(jSonStr);//Recordemos que es un arreglo con nombre
//podríamos tener varios arreglos, de distinta estructura, autos, aviones,etc.
JSONArray autos=jsonOb.getJSONArray("autos");//El objeto contiene nuestro arreglo
}catch(Exception e){}
}
JSONArray autos=new JSONArray("autos"); //Tomamos todos los autos, irán a un arreglo
for(Integer i=0; i < autos.length(); i++){ //Los búcles se usan para recorrer arreglos: for tiene 3 partes://inicio, condición y siguiente. //en un array, se empieza por cero//la posición final es la longitud o tamaño menos 1}}catch(Exception e){}}Es un arreglo. Seguimos con ese bucle
for(Integer i=0; i < autos.length(); i++){JSONObject a=autos.getJSONObject(i);//obtenemos un auto del arreglo String marca=a.getString("marca"); String modelo=a.getString("modelo");//extraemos los valores del arreglo//creo una clase auto, para guardar los datos en un arreglo y manejar el objeto//auto carro=new auto(marca, modelo);atos.add(new auto(marca, modelo));//Se puede directamente, sí://atos.add(new auto(a.getString("marca"),a.getString("modelo")));}//sub carpeta modelosLa clase del auto:
package com.example.wikifry.jsonproject.modelos;/** * Created by Wilbert on 22/11/2016. */ public class auto { String marca; String modelo; public auto(String marca, String modelo){ this.marca=marca; this.modelo=modelo; } }Creo un arreglo que guardara los autos extraídos, en el main y permitira leerlos en el adaptadorArrayList permite usar los tipos que creemos, y la pila es dinámicaimport java.util.ArrayList;En el constructor:ArrayList<auto> atos=new ArrayList<>();//Ahora a rellenar el ListViewRellenar el ListView
Diseñar la celda(celda personalizada)
Creamos un layout, relativo, no linear con dos TextView.
res>layout
Click derecho sobre layout
New>Layout Resource File
File name: celda_auto
Root Element: RelativeLayout
Insertamos dos TextView
El primero sera txtMarca y el de abajo txtModelo.
Así debería quedar despues de un par de ajustes el XML de la celda:
<?xml version="1.0" encoding="utf-8"?><RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <TextViewandroid:text="TextView"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_alignParentTop="true"android:layout_alignParentStart="true"android:id="@+id/txtMarca" /> <TextViewandroid:text="TextView"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_below="@+id/txtMarca"android:id="@+id/txtModelo" /> </RelativeLayout>Crear el adaptador(adapter)
En mi caso click derecho sobrecom.example.wikifry.jsonproject/adaptersNewJavaclasspublic class auto_adapter { }Los imports:Y modificamos la clasepublic class auto_adapter extends BaseAdapter { }Declaramos las variablespublic class auto_adapter extends BaseAdapter {Context context;ArrayList<auto> atos=new ArrayList<>();LayoutInflater inflater;//El método constructor, permite construir la instancia de la clase cuando es llamado,////es decir, la clase no es más que un molde para nuestros objetospublic auto_adapter(Context context, ArrayList<auto> atos){ this.context=context; this.atos=atos; }//Overrides//Son métodos requeridos por la clase@Overridepublic int getCount(){ return atos.size(); } @Override public Object getItem(int position){ return null; } @Override public long getItemId(int position){ return 0; }public View getView(int position, View convertView, ViewGroup parent){ TextView txtMarca; TextView txtModelo;//Declaramos dos cajas de textoinflater=(LayoutInflater) context.getSystemService(Context.LAYOUT_INFLATER_SERVICE);//Vamos a "inflar" con elementos visualesView itemView=inflater.inflate(R.layout.celda_auto, parent, false);//El ítem a utilizar es la celda que personalizamostxtMarca=(TextView)itemView.findViewById(R.id.txtMarca); txtModelo=(TextView)itemView.findViewById(R.id.txtModelo);//El parceo es dinámico, por que el inflado lo es, cada ves que se inflé una celda, se copia//la celda que creamos//Abajo de los TextView:TextView txtMarca; TextView txtModelo;String strMarca="Marca: "; String strModelo="Modelo: ";Obtenemos del arreglo y retornamos la vista:txtMarca.setText(strMarca.concat(atos.get(position).getMarca())); txtModelo.setText(strModelo.concat(atos.get(position).getModelo()));return itemView;}}//Aquí términa el Java del adapterLeer Json y rellenar tabla
//Vamos al main y agregamos al importimport com.example.wikifry.jsonproject.adapters.auto_adapter;//Que es el adaptador que acabamos de crear//Ponemos una Json String:String jsonString="{\"autos\":[{\"marca\":\"vw\",\"modelo\":\"sedan\"},{\"marca\":\"vw\",\"modelo\":\"beetle\"}]";//Las comillas dobles se añaden de esa forma, debido a que las comillas dobles están reservadas//para representar cadenas de texto//Se convierte el Json a objetos y a rellenarla.leerJson(jsonString);lstJson.setAdapter(ListAutoAdapter);Voila.Debería funcionar, recuerda descargar el ejemplo y revisarlo.https://drive.google.com/file/d/0B0zrGMhduaXId0VIQ25vWGRzSVk/view?usp=sharing